 |
Dnešního dne přinášíme další díl seriálu o testovacím nástroji Selenium, který je využívaný pro tvorbu automatizovaných testů ve webových prohlížečích. V minulém díle (http://blog.czm-cvut.cz/tajemne-selenium-1-dil) jsme si povídali o teoretických základech zmíněného nástroje, nyní se posuneme o úroveň dále a podíváme se na základní přednosti grafického uživatelského rozhraní Selenia IDE, přívětivého pluginu do Mozilly Firefox. |
 |
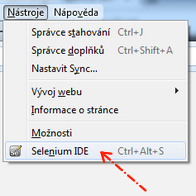
Prvním krokem, kterým používání Selenia započneme, je rychlá instalace pluginu (např. z oficiálních stránek). Stačí provést několik kliknutí, potvrzení, restartovat Firefox a můžeme plugin poprvé vyzkoušet. Po instalaci máme k dispozici klávesovou zkratku Ctr+Alt+S, odkaz v záložce „Nástroje“ a ikonku na hlavní liště, kterými zpřístupníme testovací rozhraní (pozor: existuje závislost na verzi, uživatelském nastavení, jazykové mutaci a dalších faktorech). |
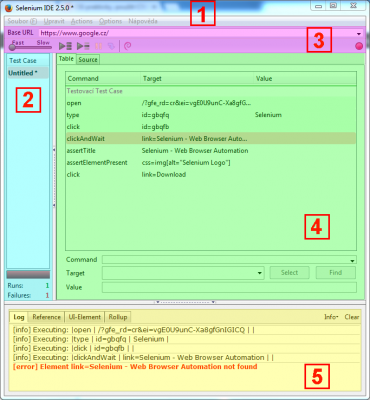
Pojďme si nyní představit GUI aplikace:
- Hlavní nabídka představuje souhrn možností, které nám plugin Selenium IDE nabízí. První dvě záložky „Soubor/File“ a „Upravit/Edit“ netřeba blíže specifikovat. Varianta „Akce/Actions“ obsahuje příkazy reprezentované ikonkami pod hlavní nabídkou. Záložku „Možnosti/Options“ využijí zkušenější uživatelé, kteří mohou produkovat funkce spouštěné ve více testech, vymazat historii programu, nastavit preferovaný programovací jazyk a další užitečná nastavení. Poslední možnost „Nápověda/Help“ zapouzdřuje odkazy na dokumentaci, oficiální blog, web a další stránky podpory.
Best practice: Seznámení s hlavní nabídkou usnadňuje práci se Seleniem IDE, skvělá je možnost exportu do programovacího jazyka (Ruby/Python/Java/C#).
- Označená sekce souvisí s hlavní nabídkou a ztělesňuje knihovničku testovacích případů (Test Case), které jsou součástí aktivního balíčku (Test Suit). Testovací případy můžeme zakládat, přidávat, upravovat, mazat a spouštět. V dolní části informuje zelené resp. červené číslo o množství testovacích případů, které byly dokončeny bez jediné chyby resp. s nějakou chybou.
Best practice: Testovací balíčky a testovací případy se ukládají nezávisle na sebe a opomenutím zmíněné informace může dojít ke ztrátě drahocenné práce.
- Fialový oddíl nástroje nabízí ikonky akcí, které využijeme při správě testů za běhu. Základní URL adresa (Base URL) značí URL adresu, na které je test započnut. Dále zde nalezneme posuvník pro nastavení rychlosti testu, tlačítko pro spuštění všech testovacích případů v testovacím balíčku, pozastavení vykonávání testu a krokování testu. Kulaté tlačítko pro nahrávání testů vpravo rozebereme blíže v příštím článku.
Best practice: Jednotlivé testy je potřebné zkoušet při různých rychlostech, neboť některé chyby v dynamickém prostředí webu jsou od rychlosti přímo odvislé.
- Ústřední sekce aplikace obsahuje posloupnost příkazů v Seleniu resp. v HTML, do kterého se příkazy ukládají. „Command“ představuje vykonávaný příkaz, „Target“ element, na který je příkaz aplikován, „Value“ náležitou hodnotu (jen u některých příkazů). Tlačítko „Select“ napomáhá při určení elementu přímo na webu, tlačítko „Find“ zežlutí element reprezentovaný příslušným lokátorem (odvislé od systému).
Best practice: Cílový element může být v prostředí Selenia charakterizován více lokátory (přes id, class, link, XPath, CSS,…) a vždy lze určit několikero způsoby.
- V poslední části jsou užitečné hlavně první dvě záložky. První případ (Log) zobrazuje log při vykonávání příkazů spuštěných v testu, v pravé častí si pak můžeme nastavit úroveň (varianty Debug, Info, Warn, Error). Druhý případ (Reference) prezentuje jednoduchou dokumentaci k naposledy zvolenému příkazu v testu. Velmi chytrou vychytávkou je možnost smazání celého logu pouze jediným kliknutím myši.
Best practice: Dokumentace napovídá, jakým způsobem může být ten či onen příkaz použit, a jestli náhodou není v době upotřebení již zastaralý a nahrazený.
O Seleniu IDE existuje nepřeberné množství zdrojů – ať už se jedná o drobné články a videa na internetu nebo oficiální webovou stránku (http://docs.seleniumhq.org/) s komplexními informacemi, podrobnou dokumentací a podporou. V případě zájmu o novinky a aktuality ze světa Selenia je nejlepším zdrojem informací blog (http://seleniumhq.wordpress.com/). Další odkazy na podpůrné materiály objevíme přímo v pluginu.
Selenium je mocný nástroj a užitečný pomocník nejenom každého testera, ale prakticky kohokoliv, kdo se čas od času zabývá testováním. V dalším článku série se vrhneme na ukázku praktického testu vytvořeného v Seleniu IDE, představeném v dnešním díle.