V dnešním článku se krátce ohlédneme zpět na počátek a průběh jednoho z našich hlavních projektů. Podíváme se, jak probíhala tvorba nového webu FELu, od počátečního zadání přes tvorbu drátěného modelu až po samotný finální výstup. Jelikož se veškeré modely zálohují, máme dnes možnost se podívat i na jednotlivé výstupy, ze kterých se postupně vyrýsovaly stránky do podoby, jak je známe dnes.
Nový web FEL ČVUT v Praze spatřil světlo světa v lednu v roce 2015. Uplynul přibližně rok od nasazení, a jakožto osoba (Václav Cajthaml), která aktivně spolupracovala při tvorbě webu, je nyní na mně, abych představil základní historii vzniku stránek a zpětně zhodnotil, na co si dát pozor při realizaci podobného projektu.
Na počátku března 2014 jsem byl osloven, abych se zapojil do připravovaného projektu a vypomohl především po stránce administrace. Být pravou rukou „projekťáka“ a získat plno cenných zkušeností byla pro mne osobně veliká příležitost. Již brzo po začátku projektu se ukázalo, že původně uvažovaný projektový vedoucí z řad analytiků nemá časovou kapacitu pro plnění tohoto úkolu, zůstalo tedy na mně, abych převzal otěže.
V té době již existoval jakýsi základní návrh, který připravovalo PR oddělení. Jednalo se o základní koncept návrhu hlavní stránky, landing page a základní stránky (viz obrázek 1). Zadání se vyprofilovalo na dvě varianty, kdy první varianta byla implementace redakčního systému do stávajících stránek a druhá varianta navíc přidávala kompletní redesign stránek, včetně úpravy struktury obsahu. Nakonec se přistoupilo ke druhé možnosti.
Obrázek 1 – Prvotní koncept hlavní stránky
Wireframe modely
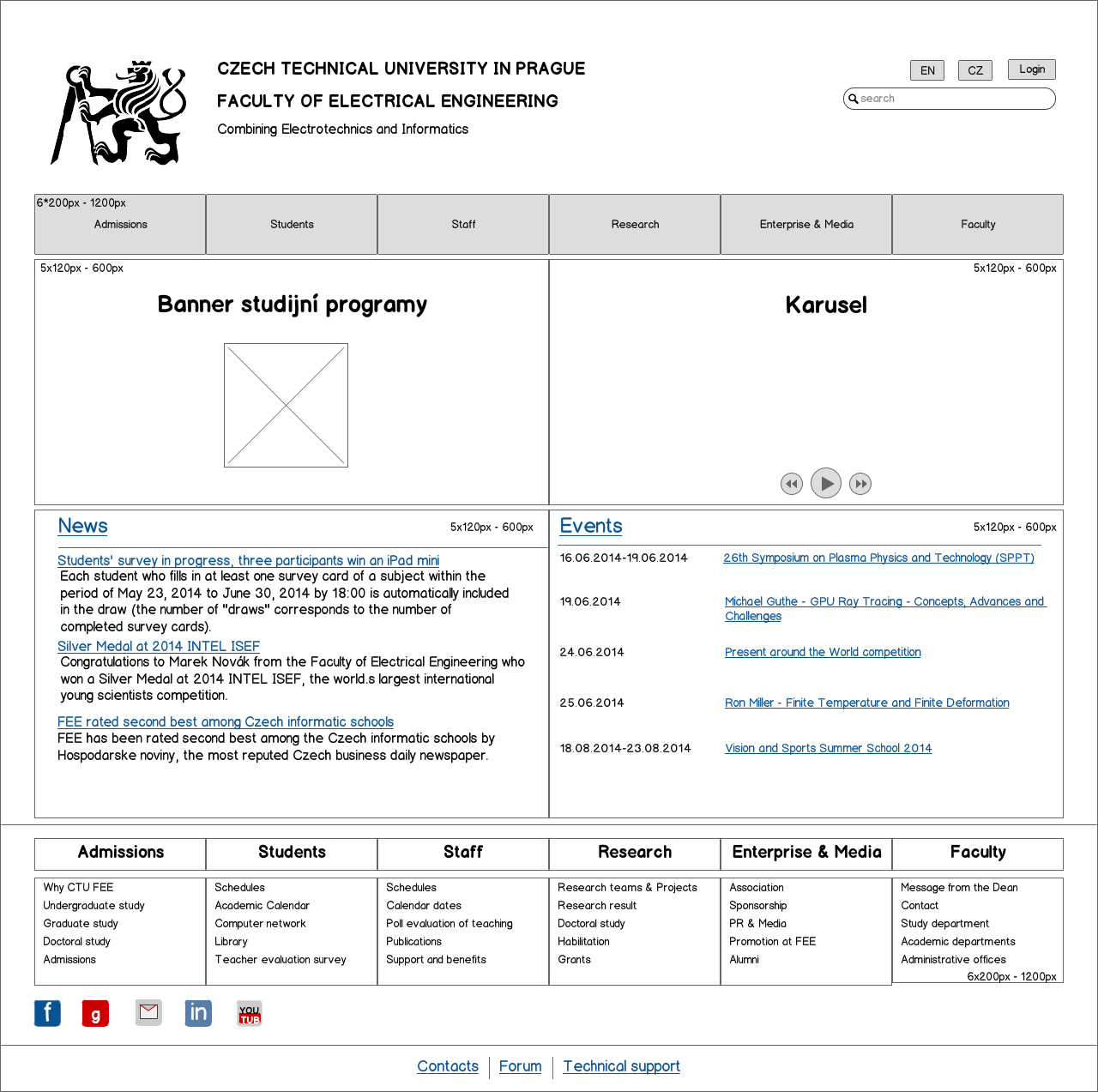
Jelikož si vedení uvědomovalo důležitost tohoto projektu, byli osloveni další lidé z různých kateder a SVTI, aby dali vzniknout projektovému týmu, který bude mít realizaci na starosti. Po sérii schůzek, na kterých se primárně řešily vize a následný koncept včetně obsahové struktury, jsem dostal za úkol vypracovat drátěné modely, takzvaný wireframe, na základě dojednaných informací. K tvorbě wireframe modelů byl využit software Balsamiq a výstup můžete vidět na obrázcích 2 a 3.
Obrázek 2 – Wireframe model (hlavní stránka)
Původní model se od realizovaného designu liší především v oblasti pro karusel (pravý box s dynamicky měnícím se obsahem), který se nakonec roztáhl na celou šíři stránky. Nakonec se dospělo k lišáckému řešení a propagace studijních programů probíhá částečně formou novinek v karuselu.
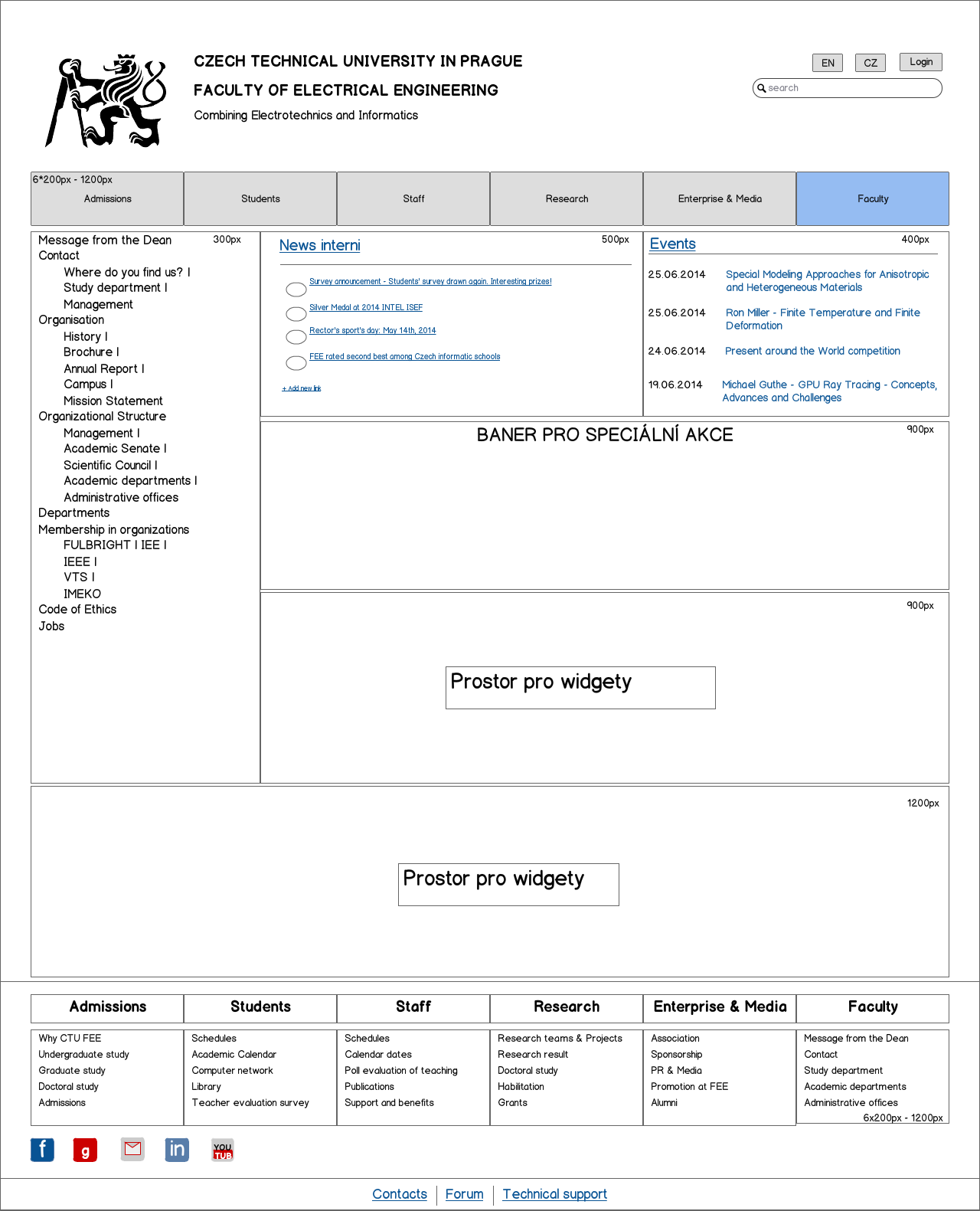
Obrázek 3 – Wireframe model (stránka nižší úrovně)
Grafický layout
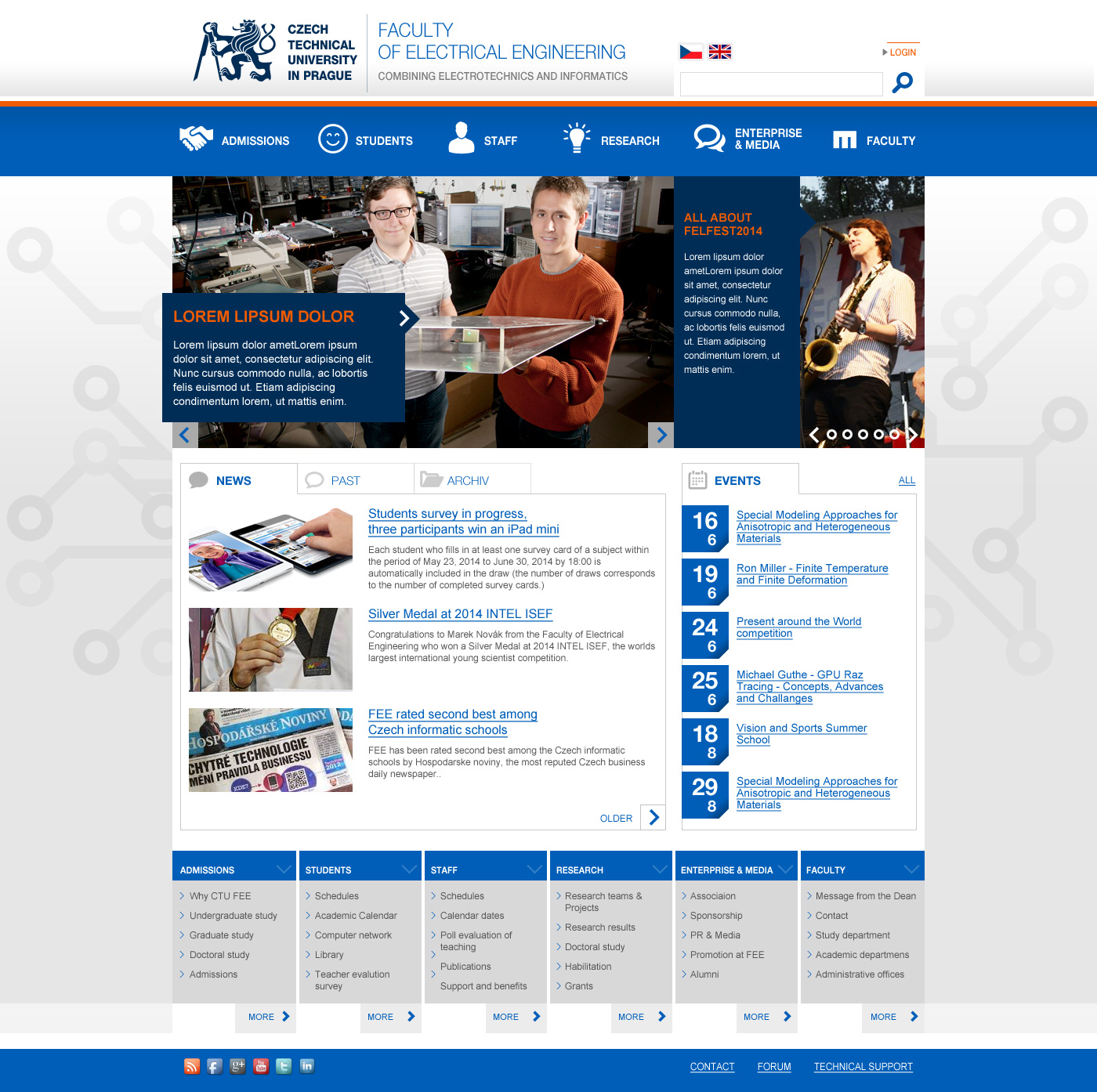
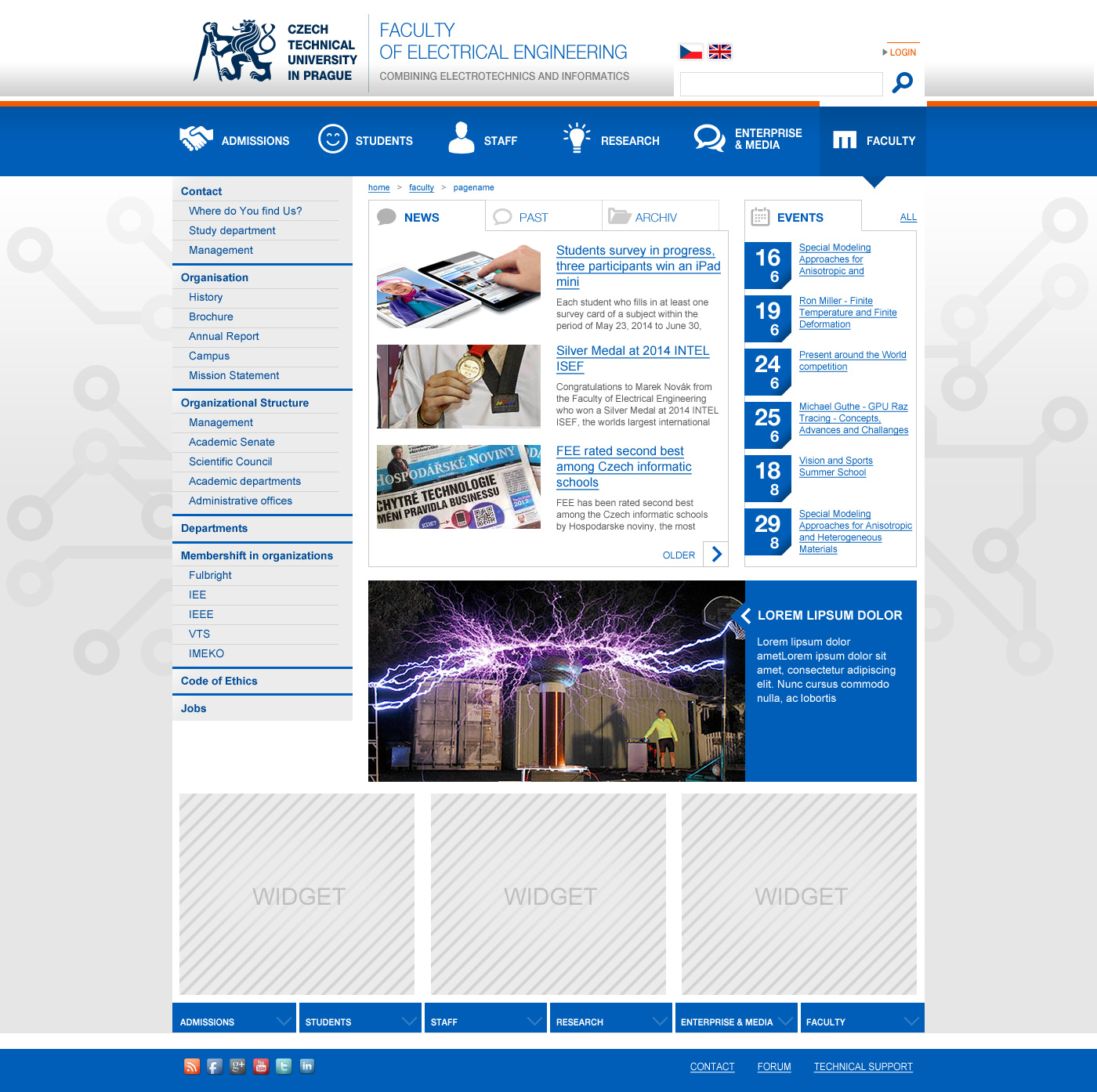
Drátěné návrhy se následně postoupily web designerům pro tvorbu grafického layoutu. Bohužel jsme nemohli využít plnou verzi grafického manuálu ČVUT, jelikož v té době byl právě vytvářen. Pro zadání jsme vycházeli z draftu grafického manuálu, ke kterému jsme získali přístup. Výstupem práce designerů byla série návrhů, které byly postoupeny vedení ke schválení. Níže zobrazený návrh je jen jeden z mnoha poskytnutých.
Obrázek 4 – Jeden z návrhů hlavní stránky
Obrázek 5 – Návrh podstránky Fakulta
Struktura
Paralelně probíhala příprava struktury hlavní nabídky i jednotlivých podstránek. Ačkoliv se to zpočátku nezdálo, tento úsek se ukázal jako velice složitý a jeho řešení nám zabralo mnohem více času, než bylo plánováno. V rámci stanovení struktury byly uvažovány dva pohledy – pohled oblastní a pohled role uživatele. V konečném důsledku šlo určit, pro koho je plánovaný web určen, kdo budou hlavní skupiny uživatelů a jaké mají požadavky na informace. Na základě analýzy původního obsahu a požadavků jsme došli ke struktuře, která oba přístupy prolíná. Zájemci o studium, studenti a zaměstnanci jsou jasné role, naproti tomu věda a výzkum, media a firmy i fakulta jsou oblasti. Po obdržení prvních verzí a provedení několika etap připomínkování návrhů se dospělo k částečně finální podobě, která je již ve velká části k vidění na současných stránkách.
Redakční systém a implementace
Jedním z hlavních úkolů, který v podstatě inicioval celý projekt, bylo nasazení webu na redakční systém (CMS – Content Management System). Na základě možností a doporučení byl zvolen systém Simpleweb. Nespornou výhodou výběru tohoto řešení byla možnost úpravy systému dle vlastních požadavků a také výborná znalost tohoto systému jedním z hlavních programátorů. Znalost systému Simpleweb a znalost systémů se ukázala klíčová především při napojování na rozhraní interních systémů, ze kterých se čerpají některá data. V návrhu byl důraz kladen i na responzibilitu celého webu, což bylo nutné převézt do realizace. Vytvoření aplikace zabralo přibližně 3 týdny, včetně optimalizace responzibility.
Doporučení
V závěru bych popsal několik doporučení, které jsem si odnesl a považuji je za důležité:
- Vedoucí by měl být nositelem celkové vize řešení.
- Úzce spolupracovat se stakeholderem zodpovědným za budoucí obsah stránek.
- Seznámit tým s plánem projektu a opakovaně informovat o stavu plnění plánu.
- Usilovat o častější zapojení vedení kvůli dodržování cílů a výstupů s jejich zájmy.
- Inspirovat se v již existujících projektech, pokud je to možné.